Mi Primera App con Coldbox - 2

Para continuar con nuestra APP y poder en general entender el framework de Coldbox, hay 2 conceptos básicos que debemos ver antes que nada, estos 2 puntos nos permitirán construir nuestra app con los conocimientos de CF que tenemos.
- Cómo agregar layouts (o plantillas)
- Cómo vincular Modelos, Vistas y Controladores (MVC)
Un layout no es otra cosa más que la plantilla que queremos usar para mostrar contenido. Podemos usar cuantos layouts queramos pero típicamente solo se usan un par - quizá uno para login/registro y otro para mostrar el contenido general.
En mi caso, me gusta mucho usar plantillas tipo Bootstrap ya que las clases y la lógica de Renglones/Columnas me es muy práctica y familiar. Además es un layout que no implica montar frameworks adicionales sino solo incluir las librerias correspondientes que se pueden y recomiendo complementar con Jquery.
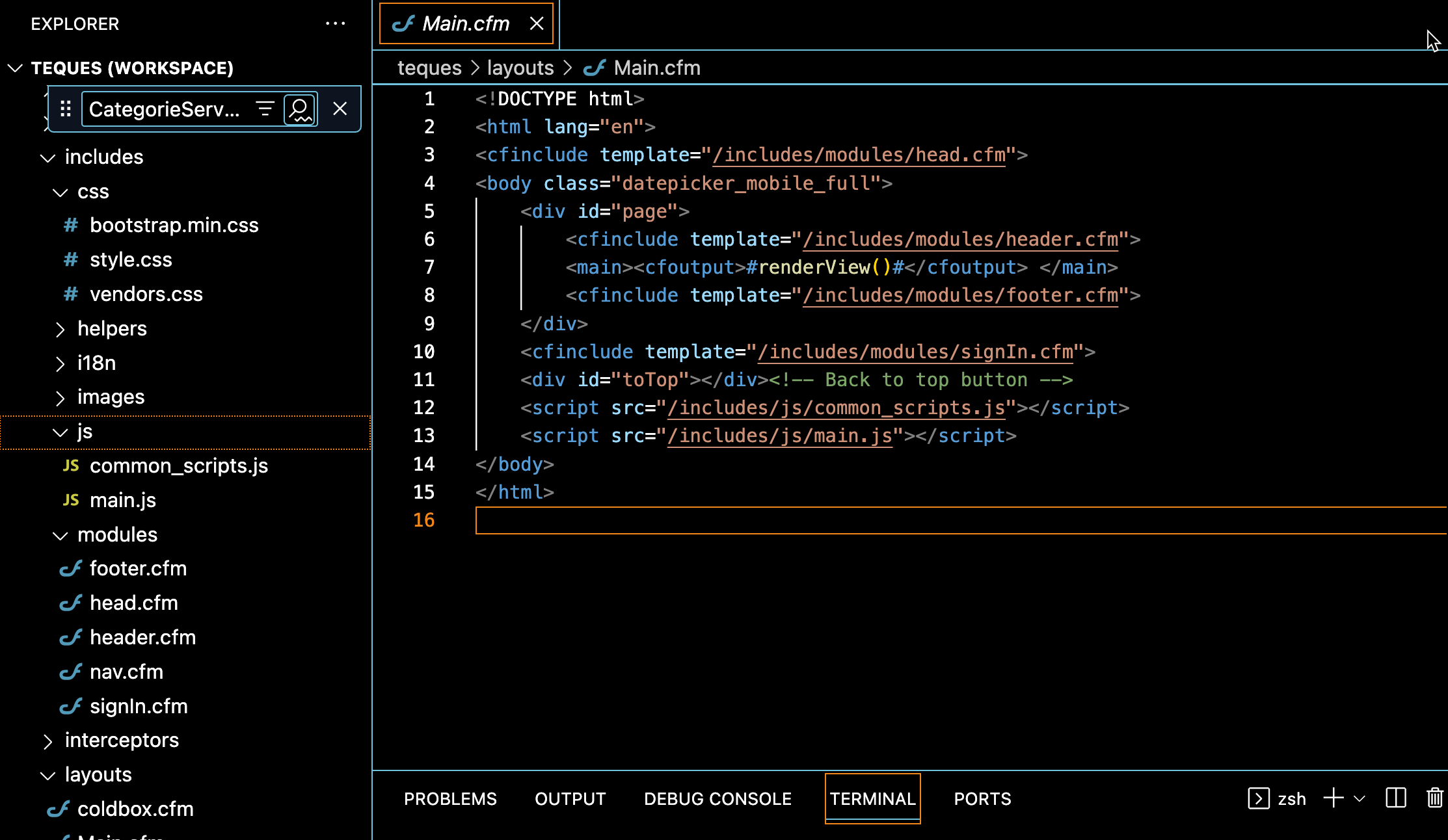
El proceso para agregar Layouts que seguí es simplemente renombrar el Layout default "/layout/Main.cfm" como "/layout/Coldbox.cfm" y crear un nuevo Main.cfm en su lugar. En este archivo hice lo siguiente:
- Primero descargar una plantilla Bootstrap/Html de algun sitio como elements.envato.com, por ejemplo a mi me gusto (Panagea para un proyecto que tengo de e-commerce). Descargue esta plantilla y copie tal cual el index.html en lugar de Main.cfm
- Identifique las librerias css y javascript en el encabezado y pie de página. Sencillamente cree archivos nuevos en "/includes/css" e "/includes/js" donde puse una copia de cada una de estas y en mi nuevo Main.cfm actualice a un link relativo en forma de <link href="/includes/css/bootstrap.min.css" rel="stylesheet"> o <script src="/includes/js/main.js"></script>
Nota que lo anterior se puede hacer con comandos como "coldbox create", y esto es muy práctico para crear Handlers y Vistas que además crean toda la estructura de las pruebas, pero para layouts es más práctico hacerlo directo. Tendrás que crear las carpetas de /css o /js (o como quieras llamarlas) dentro de /Includes. Y es recomendable que todos los activos externos del front los guardes en esta carpeta.

Algo adicional que yo hago, particularmente con plantillas bootstrap que tipicamente tienen elementos reutilizables como Head, Header, Footer, Nav, LeftBar, RightBar y más, es crear dentro de /includes/modules un archivo CFM para cada uno de estos y simplemente incluirlos en main.cfm con un <cfinclude template=""> o <cfmodule include="">.
<!DOCTYPE html>
<html lang="en">
<cfinclude template="/includes/modules/head.cfm">
<body>
<div id="page">
<cfinclude template="/includes/modules/header.cfm">
<!--- MAIN --->
<main><cfoutput>#renderView()#</cfoutput> </main>
<cfinclude template="/includes/modules/footer.cfm">
</div>
<cfinclude template="/includes/modules/signIn.cfm">
<script src="/includes/js/common_scripts.js"></script>
<script src="/includes/js/main.js"></script>
</body>
</html>/layout/Main.cfm (ej Bootrap separado en Módulos)
Solo recuerden que cuando es Module solo puede ver las variables que estrictamente le pase como atributo, ejemplo: <cfmodule include="head.cfm" prc="#prc#"> mientras que cfinclude tiene disponibles todas las variables que esten disponibles en main.cfm. La elección depende de tu estilo y necesidades de encapsulación que requieras.
Con estos pasos cualquier plantilla se puede convertir a un layout y se tienen rutas claras para incluir estilos, scripts, imágenes y módulos que se pueden reutilizar en las vistas que queramos, No es necesario "adivinar" ni "inventar" la ruta donde ponemos los elementos que conforman nuestra aplicación,

Es importante enfatizar que en nuestro ejemplo el contenido principal, el que típicamente va dentro de <Main>, se incluye con la función de renderView()
<main>
<cfoutput>#renderView()#</cfoutput>
</main>Ahora platiquemos un poco sobre como funciona MVC y cual es la mejor práctica para implementar. Aquí es donde viene el cambio de paradigma y si no estas acostumbrado puedes sentir que es "demasiado" y "complejo" pero la realidad es que después de un par de ejercicios se vuelve fácil, natural y bien ordenado.
